FakeScore began as my thesis project at Parsons New School of Design. Initially, the purpose of Fakescore was to encourage users to have conversations about the value and meaning of authenticity in an increasingly curated digital world. Initially, I built Fakscore as a browser extension but later worked with a developer to build it out as a web application.
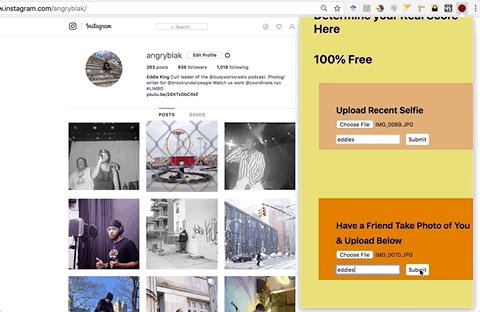
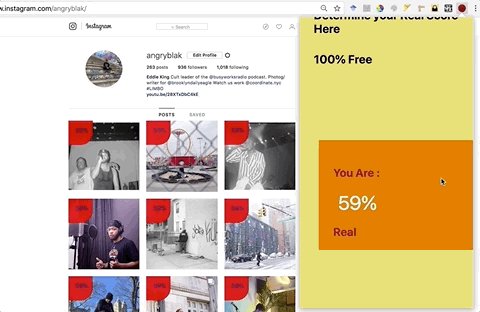
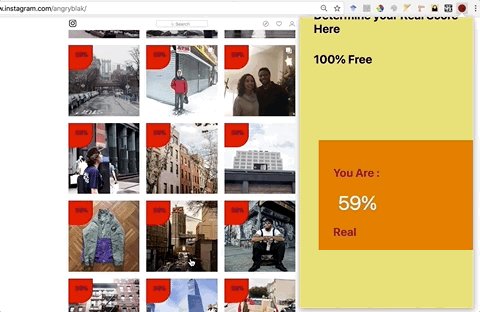
The app “determines” how “real” your identity is online using a facial recognition api to compare a photo you have uploaded onto social media with a selfie taken at the time of use. The “Fakescore” is technically the algorithm’s confidence that the two photos submitted are of the same person. However, I engineered the app so that the lower the algorithm’s confidence that the photos represent the same person, the higher your Fakescore.
Fakescore is the culmination of multiple iterations on a design meant to be a research tool for understanding user sentiment about authentic self-representation online. To see the full design/research process behind Fakescore, you can click here.
The next iteration of Fakscore will include adding to the current facial recognition algorithm to include things like ratings from peers in your network.
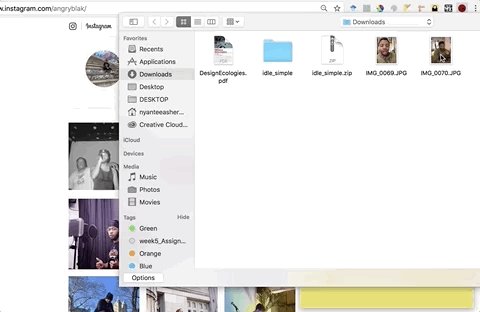
To the left is a video recording of the initial web browser. It attached the generated Fakescore to each picture of the user’s Instagram. After getting the participant to use the web browser and generate their score, I would ask them to imagine that the score they saw on their photos was visible to anyone visiting their page. I interviewed about ten individuals after they had used Fakescore and turned their responses into a research report on authenticity in the digital age. To see the full design process behind FakeScore, head here.